如何在网页中插入地图?
尤其是企业网站的联系我们页面,这种需求非常强大。最笨的办法是直接上传地图图片。
不过如果你使用的是WordPress建站,那么恭喜你,有一款插件非常强大,能够让你在网页中自由的插入百度地图。

当然,不仅仅是展示地图位置,应为调用的是百度地图API接口,所以能够随意拖拽、控制大小、添加标记……总之呢,用过之后就忍不住要和亲爱的你们分享一下了!
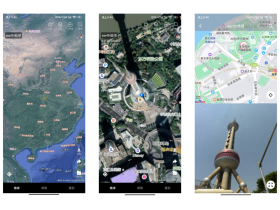
插件效果展示
- http://www.fedsoft.cn/contact/
- http://www.cmalsc.com/contact-us/
一个页面内,可以插入多个地图,每个地图单独管理,地图上可以加标记……
插件安装
方法一:WP后台插件搜索“Baidu Maps Plugin”,作者为“Digital Creative”;
方法二:前往官网下载>>>https://wordpress.org/plugins/custom-baidu-maps/ ,然后通过FTP上传;

插件使用
1、插件激活;
2、获取百度地图API:
- 前往百度地图开放平台注册帐号;
- 进入API控制台,创建应用(选择浏览器端应用,在Referer白名单中输入调用地图的网站域名),提交之后就能获得一个“访问应用(AK)--也就是api密钥”
3、WP后台>>>百度地图>>>百度地图设置,将刚才获取的密钥填入百度开发人员 API 密钥中并保存;
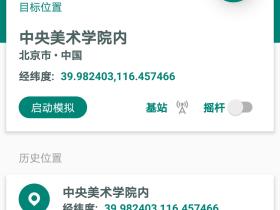
4、创建百度地图,获得map shortcode:
- 输入地图名称;
- 搜索地址;
- 点击“设置为地图中心”(非常重要);
- 添加标记(可选);
- 在右侧地图设置选项中设置地图宽度、高度、放大程度等
- 保存地图,获得map shortcode(保存后,在右侧展示),如下图:

5、将map shortcode:“[bmap id="xxx"]”粘贴在页面的文本编辑框中即可。
常见问题
1、为什么地图创建之后,前台显示的地址不是设置的地址?
在创建地图时,搜索到正确的地址之后,没有点击“设置为地图中心”。
2、可以在wp模版中使用么?
当然可以,比如可以通过这种方式调用地图:
- <?php
- echo "[bmap id=\"xxx\"]";
- ?>
继续阅读
我的微信
微信扫一扫

我的微信
你领一次红包多一份动力
支付宝搜索7503319领取

我的公众号



















评论