神马搜索相信大家熟悉又陌生的吧,因为主要是针对移动端的,并且神马搜索在移动端流量是很大的,当然神马近年来最大的一个变化可能就属支持百度开源的 MIP 技术了,虽然自己不开发MIP相关的东西,但是很多网站都做了mip,只需要支持抓取就行了,得到生效展现就行,可以见得神马还是看好移动加速的,下面77生活网就来与大家看看wordpress网站如何提交数据,免费分享代码教程与大家。

神马搜索引擎已支持MIP协议
关于神马搜索支持 MIP 协议,请参考 MIP 章节:
1、定义:MIP(Mobile Instant Pages - 移动网页加速器),是一套应用于移动网页的开放性技术标准,相关技术内容均为开源技术。通过提供 MIP-HTML 规范、MIP-JS 运行环境以及 MIP-Cache 页面缓存系统,实现移动网页加速。移动站点可以根据需要使用 MIP 技术进行开发,从而达到移动页面加速效果。
2、MIP 内容声明:
MIP 主要由三部分组织成:
MIP-HTML:基于 HTML 中的基础标签制定了全新的规范,通过对一部分基础标签的使用限制或功能扩展,使 HTML 能够展现更加丰富的内容。
MIP-JS:可以保证 MIP-HTML 页面的快速渲染。
MIP-Cache:用于实现 MIP 页面的高速缓存,从而进一步提高页面性能。
3、神马搜索支持展示 MIP 代码开发的网页页面,由站长基于 MIP 代码开发,同时 robots 协议不禁止神马 UA(Yisouspider)抓取的页面,神马搜索可以进行收录和展示。
A:您通过 MIP 技术创建页面,即视为您同意搜索引擎(包括神马搜索)或浏览器等平台访问所有上述 MIP 页面,除非另行您书面通知或者通过 Robot 协议禁止搜索引擎收录;同时为了提升访问速度,您同意搜索引擎可以通过 CDN 服务器对 MIP 页面进行缓存。
B:除非另行通知,任何搜索引擎或浏览器都可以永久性的、免费的在全世界范围内使用 MIP 技术。
C:从搜索结果页点出的 MIP 页面,其页面上的任何内容(包括但不限于广告、在线咨询、统计等组件)均视为在原站点上的投放和使用。
D:站点发布的 MIP 页面,由站点开发人员采用 MIP 技术自行开发。开发与发布过程完全由站点把控。
E:采用 MIP 技术开发的移动端页面,页面中展现的内容和功能,与普通移动端页面一样,完全由开发方放置。
F:采用 MIP 技术开发的移动端页面,站点流量以及所投放广告等内容的展现与点击等使用情况,完全由开发方进行统计和监控。
G:在用户使用搜索引擎时,为了保证 MIP 页面的加速效果,搜索引擎可能会将 MIP 页面缓存到离用户更近的 CDN 服务器。神马会根据页面内容的变化频率、重要性以及一些其他规则,对缓存的内容进行不定期的刷新和修改,以取得内容时效性和计算资源的平衡。因此,从搜索点出的 MIP 页面,页面开发过程、展现内容、相关监控,均完全由站点开发方进行把控。在这两种情况下的页面上的任何内容(包括但不限于:广告、在线咨询、统计等组件)均视为在原站点上的投放和使用。
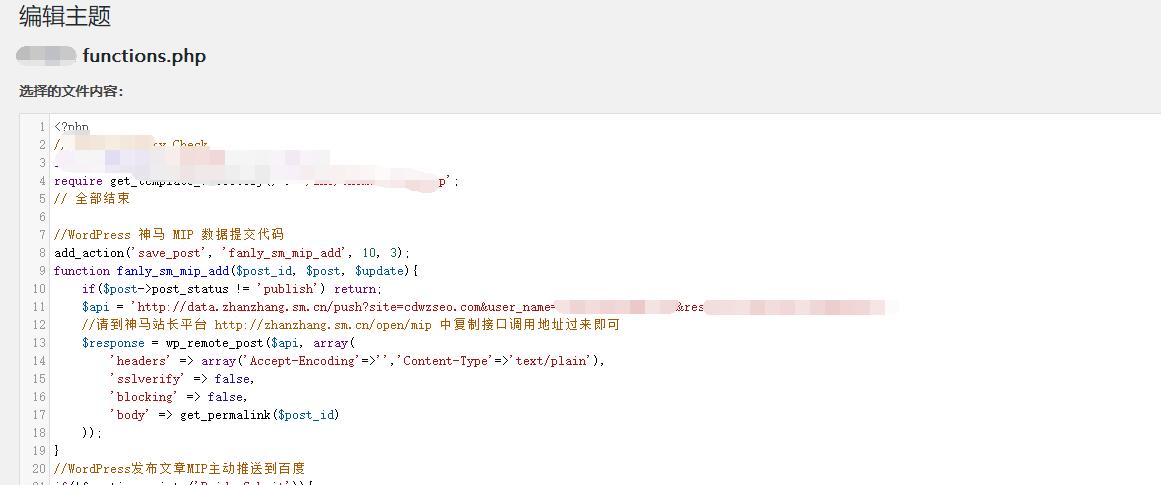
WordPress如何提交数据代码教程:
//WordPress 神马 MIP 数据提交代码
add_action('save_post', 'fanly_sm_mip_add', 10, 3);
function fanly_sm_mip_add($post_id, $post, $update){
if($post->post_status != 'publish') return;
$api = 'http://data.zhanzhang.sm.cn/push?site=&user_name=&resource_name=mip_add&token=';
//请到神马站长平台 http://zhanzhang.sm.cn/open/mip 中复制接口调用地址过来即可
$response = wp_remote_post($api, array(
'headers' => array('Accept-Encoding'=>'','Content-Type'=>'text/plain'),
'sslverify' => false,
'blocking' => false,
'body' => get_permalink($post_id)
));
}
把以上代码加到你当前主题的 functions.php 文件中即可,如果你使用的是属于独立 MIP 域名版本,记住你是在那个主题下面发布文章,就添加到对应的主题中。

另外在贴出一个 WordPress 神马 MIP-Cache 清理代码,基本用不带,手动清理的效果并不大,如果你还是想用,那就拿去吧!不过小编觉得并没没什么太大的左右。
//WordPress 神马 MIP-Cache 清理代码
add_action('save_post', 'fanly_sm_mip_add', 10, 3);
function fanly_sm_mip_add($post_id, $post, $update){
if($post->post_status != 'publish') return;
$api = 'http://data.zhanzhang.sm.cn/push?site=&user_name=&resource_name=mip_add&token=';
//请到神马站长平台 http://zhanzhang.sm.cn/open/mip 中复制接口调用地址过来即可
$response = wp_remote_post($api, array(
'headers' => array('Accept-Encoding'=>'','Content-Type'=>'text/plain'),
'sslverify' => false,
'blocking' => false,
'body' => get_permalink($post_id)
));
}
其实 WordPress 推送数据真的非常简单,大多都是利用 WordPress 函数 wp_remote_post 来实现,其实也就是 WordPress 封装过的 curl 功能,多的就不介绍了,贴出代码完全是给一些不是特别熟悉 WordPress 的用户来直接使用。

















1F
加了但页面只显示Fatal error: Cannot redeclare fanly_sm_mip_add() (previously declared in /home/bae/app/wp-content/themes/Fanly-MIP/functions.php:535) in /home/bae/app/wp-content/themes/Fanly-MIP/functions.php on line 558这个
2F
Fatal error: Cannot redeclare fanly_sm_mip_add() (previously declared in /home/bae/app/wp-content/themes/Fanly-MIP/functions.php:535) in /home/bae/app/wp-content/themes/Fanly-MIP/functions.php on line 558
加了只显示这个
B1
@ 会飞的雨 检查代码,具体查看