FastCGI_cache是Nginx的缓存模块,能够从Nginx层面实现网页静态化,有效提高网站的并发能力、减少PHP运行时间和请求响应时间,大大提升页面加载速度。Fastcgi_cache能够直接在nginx层面提供缓存内容,而无需涉及PHP或WordPress,在没有第三方广告情况下加速效果很不错!网上不少此教程,但是没分开缓存pc端与移动端,经过折腾实现了pc移动端分开缓存,那么宝塔Nginx如何启用fastcgi_cache分别缓存wp移动pc端?下面77生活网来为大家讲解一番吧,给大家一些参考。

Nginx如何启用fastcgi_cache缓存
宝塔面板默认编译了Nginx ngx_cache_purge 模块,无需额外安装,直接按下面教程操作即可。
全局设置
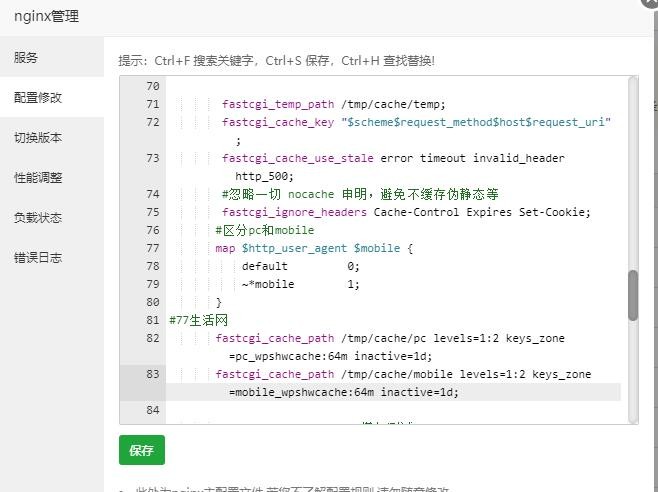
1登录宝塔后台,在软件商店找到Nginx,点击设置按钮,在“配置修改”里添加以下内容:
fastcgi_temp_path /tmp/cache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切 nocache 申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
#区分pc和mobile
map $http_user_agent $mobile {
default 0;
~*mobile 1;
}
#77生活网
fastcgi_cache_path /tmp/cache/pc levels=1:2 keys_zone=pc_wpshwcache:64m inactive=1d;
fastcgi_cache_path /tmp/cache/mobile levels=1:2 keys_zone=mobile_wpshwcache:64m inactive=1d;
加好之后截图如下:

网站设置
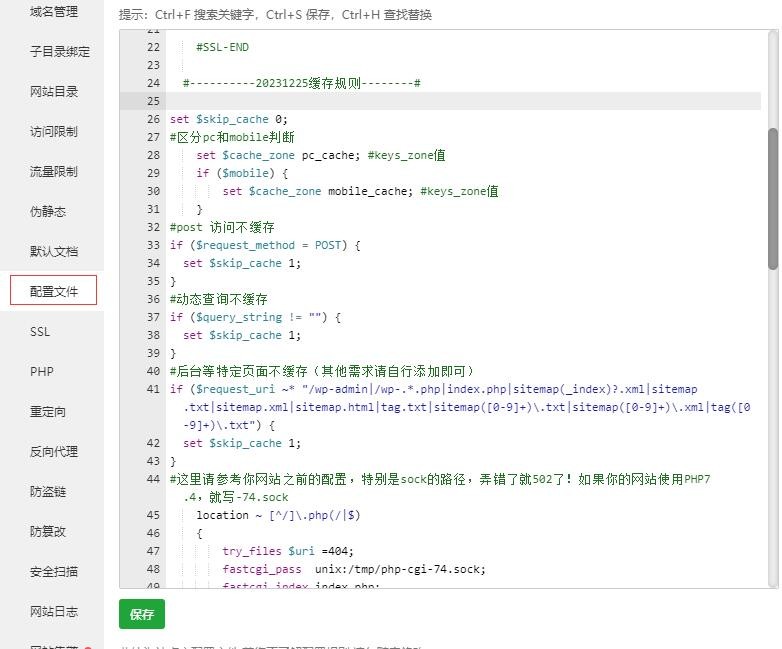
在宝塔后台网站列表中找到相应网站,点击“设置”按钮,将以下代码添加到配置文件中,56行代码要按需调整。
set $skip_cache 0;
#区分pc和mobile判断
set $cache_zone pc_cache; #keys_zone值
if ($mobile) {
set $cache_zone mobile_cache; #keys_zone值
}
#post 访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin|/wp-.*.php|index.php|sitemap(_index)?.xml|sitemap.txt|sitemap.xml|sitemap.html|tag.txt|sitemap([0-9]+)\.txt|sitemap([0-9]+)\.xml|tag([0-9]+)\.txt") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!如果你的网站使用PHP7.4,就写-74.sock
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi-74.sock;
fastcgi_index index.php;
include fastcgi.conf;
include pathinfo.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
fastcgi_cache $cache_zone;
add_header Cache-Control max-age=0;
add_header Last-Modified $date_gmt;
add_header Nginx-Cache "$upstream_cache_status"; #是否命中代理缓存
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_valid 200 301 302 30m;
}
加好截图:

添加完后保存,重启Nginx,缓存就加好了。
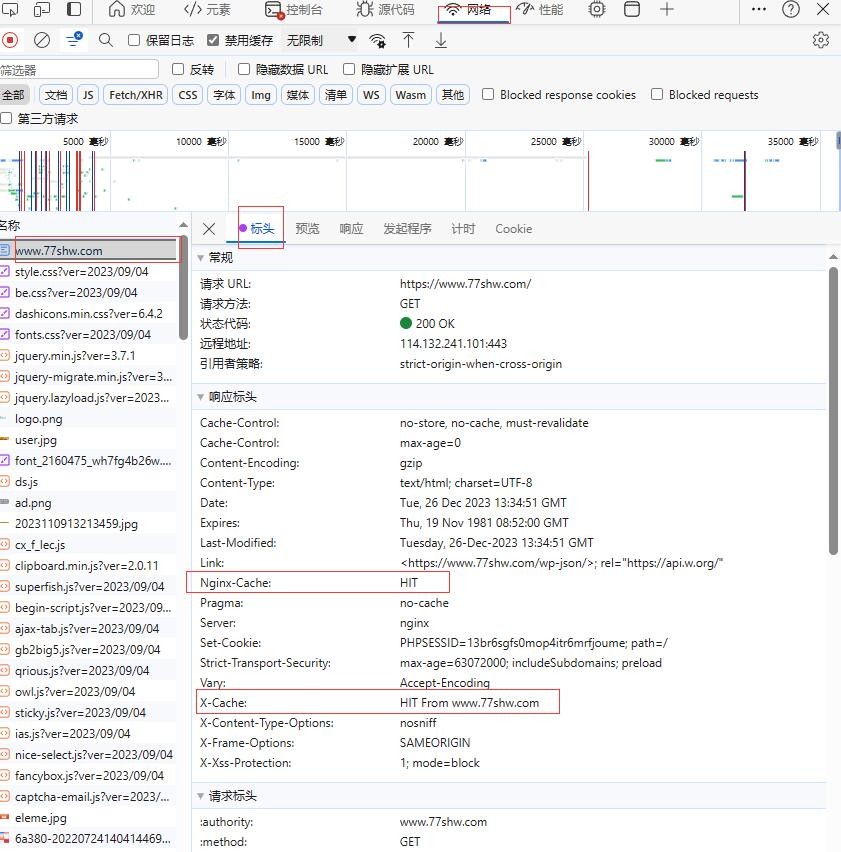
判断缓存状态
使用浏览器隐身模式打开网站前台(未登录状态),按 F12 进入开发者工具 > “网络” > 点网址> 点“标头”查看详情。

HIT:缓存成功
MISS:缓存失败,建议刷新页面2次看下有没有变成HIT。
BYPASS:跳过缓存
EXPIRED:缓存过期
继续阅读
我的微信
微信扫一扫

我的微信
你领一次红包多一份动力
支付宝搜索7503319领取

我的公众号












评论