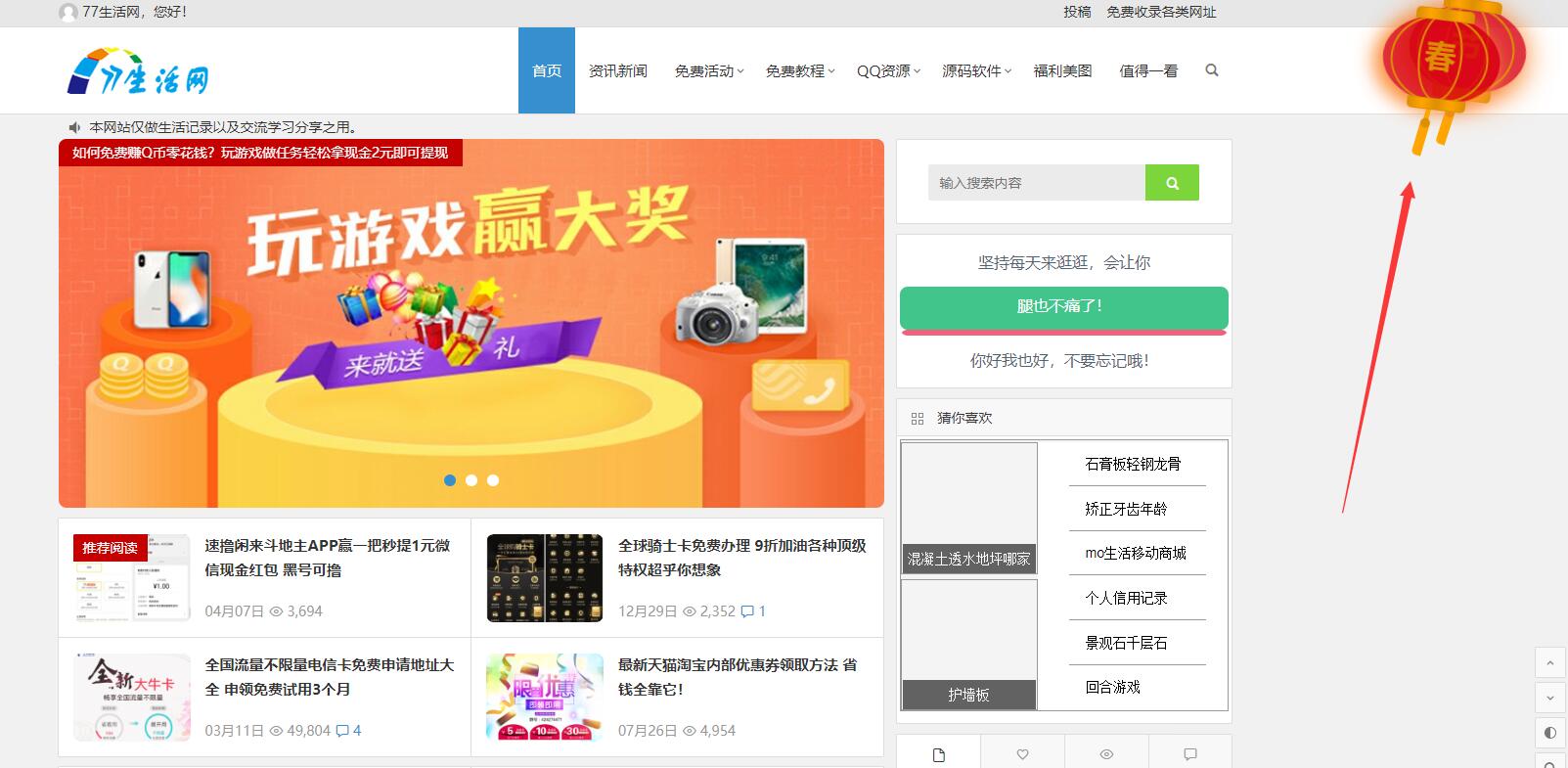
过年挂灯笼是中国的一个习俗,家里挂灯笼,网站也挂上灯笼也别有一番年味,这不就在知更鸟网站看到了,正好也是买的他的主题,就直接拿来用啦,下面77生活网也顺便分享给wordpress的其他朋友,一起来看看吧。
纯HTML+CSS敲出来的,也辛苦作者了,下面是具体的步骤:
将下面的HTML代码添加到主题页脚模板footer.php,</body>标签的上面。
<!-- 灯笼1 --> <div class="deng-box"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <!-- 灯笼2 --> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div>
因为代码中有中文,编辑后需要将模板文件保存为UTF-8 无BOM(无签名)的格式,后台主题编辑中修改可以忽略,上面的代码可以只加一个,不过还是加了两个。
如果只想在首页显示灯笼,可以用下面的判断把HTML代码包裹起来:
<?php if (is_home()) { ?>
<!-- 代码放这里 -->
<?php } ?>
然后就是添加样式,将样式代码添加到WP后台 → 外观 → 自定义 → 额外CSS 中,点击“发布”即可。
代码如下:
.deng-box {
position: fixed;
top: -40px;
right: -20px;
z-index: 999;
}
.deng-box1 {
position: fixed;
top: -30px;
right: 10px;
z-index: 999;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
注意事项:也可以将样式代码直接加到主题样式文件style.css的最后。可能灯笼上的文字字号在有些主题上有点大,可以适当修改第133行的字号:font-size: 3.2rem;最后感谢鸟叔分享的代码。
77生活网预祝大家春节快乐,万事如意,鼠年吉祥!
继续阅读
我的微信
微信扫一扫

我的微信
你领一次红包多一份动力
支付宝搜索7503319领取

我的公众号












评论