本站基本上都很少用外链图片,新浪作图床是很常见的事了,77生活网也有一些图片是新浪的,最近两天突然发现图片无法显示,最后了解到这个情况只有电信和移动网络是这样,联通貌似正常,貌似是新浪做了一些什么措施了吧,或者改了些什么,不过图片地址在浏览器打开是没问题的,不过还是在I网上找到了解决方法,77生活网下面就与大家分享一番。
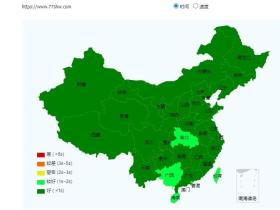
 图片地址https://wx3.sinaimg.cn/mw690/005UYuA2gy1fi98hpe55gg30ag004dfs.gif
图片地址https://wx3.sinaimg.cn/mw690/005UYuA2gy1fi98hpe55gg30ag004dfs.gif
小编认为如果新浪真的限制外链,很多网站会遭殃。通用的解决方法,打开当前主题头部模板header.php在上面最后一个<meta> 标签下面添加:
<meta name="referrer" content="no-referrer">
之后图片可以正常显示了。但上面的方法只解决了前端图片显示,后台编辑添加图片时还是看不到图片,最终解决方法:
将下面代码添加到当前主题函数模板functions.php中:
// 添加referrer标签
add_action('wp_head', 'zm_admin_referrer');// 前端
add_action('admin_head', 'zm_admin_referrer');// 后台
add_action('login_head', 'zm_admin_referrer');// 登录注册页面
function zm_admin_referrer(){
echo'<meta name="referrer" content="no-referrer" />';
}
了解到的上面代码是通过WP钩子分别在前端和后台头部自动添加<meta name="referrer" content="no-referrer" />标签。不过貌似并不是所有浏览器都支持这个标签,比如IE,多亏微软自己都把IE抛弃了,国内那些所谓双核浏览器,在极速或者高速模式下也正常显示。
继续阅读
我的微信
微信扫一扫

我的微信
你领一次红包多一份动力
支付宝搜索7503319领取

我的公众号











评论