因为小编使用的是宝塔面板,所以就以这个为例来折腾一下,据说这个动静分离可以加速网站,适用于比较苦逼小服务器网站使用,wordpress建站优化都是比较方便的,网上的教程也是很多的,除了这个动静分离之外,也可以采用本地缓存,速度还是可以的,比如memcached、Redis等等,小编这里就不多说了,从用过的角度来看,Redis比起memcached速度快很多,但是会有小问题,比如访问统计不增加等,但是总体不影响网站展现与使用,下面就来继续Bt(宝塔面板)的wordpress网站如何开启最简单实用的动静分离优化教程。
一、什么是网站动静分离呢?
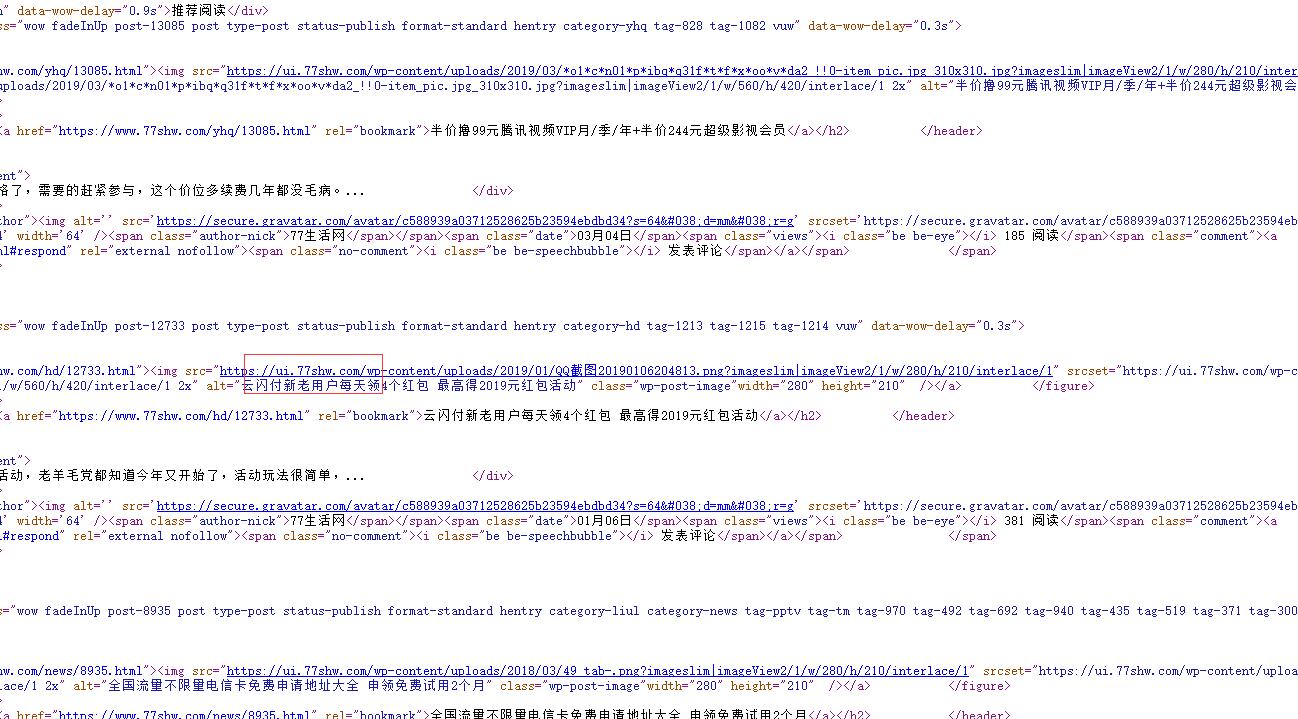
我们访问网站的时候,发现主域名是www.77shw.com,但是打开源代码的时候,发现图片啊,css等等这些都是ui.xxx.com(img.xxx.com)这种形式的,看起来是不是很专业,77生活网小编也是很羡慕啊。所以也来折腾一下了,如果我们单独给ui.xxx.com这个静态的资源域名加个cdn会不会很牛叉,网站速度肯定要飞起来了,这是我们想到的状态。
1、因为这种静态二级域名,接入 CDN 之后,CDN 配置更加比较简单,完全不用考虑缓存规则的问题,因为直接设置成全部缓存就好了!简单粗暴。
2、用一台服务器实现动静分离,节省成本。毕竟苦逼站长很多。
3、解决主站直接使用一级域名带来的 cookies“污染”,即静态资源不会再带上主站的 cookies 数据,减小了体积。
二、宝塔面板新建一个网站然后反代到主站
安装了Bt(宝塔面板)的就直接在控制面板上利用反向-代-理新增了一个新网站,内容则是反向-代-理了我们的主站,从而实现了 2 个域名共享相同的网站数据。就是说如果我的主站是www.77shw.com,然后我新增一个ui.xxx.xom的二级域名,这个二级域名反向-代-理到我的主域名上,Bt(宝塔面板)来实现反代也是非常简单的,因为都是可视化的操作,简单粗暴。
1、新建一个二级域名的网站
写好域名直接提交即可,这里不需要什么ftp数据库啥的。这样我们就新建好了一个二级域名的网站,然后用这个站方向代理到我们的主站上面!
2、宝塔网站反向代理的部署
找到新增网站点击设置就可以看到反向代理功能。
目标url这里填写我们的主域名,反向代理那个要选中!也可以开启缓存,也可以不开启,这个随意!不过建议开始的时候可以不开缓存,调试好之后再考虑开不开就行。
第三:反向代理的网站部署vhost
反向代理做好之后,我们开始部署这个二级域名的vhost,不然无法开启动静分离,小编觉得这才是关键,所以大家一定要仔细了。
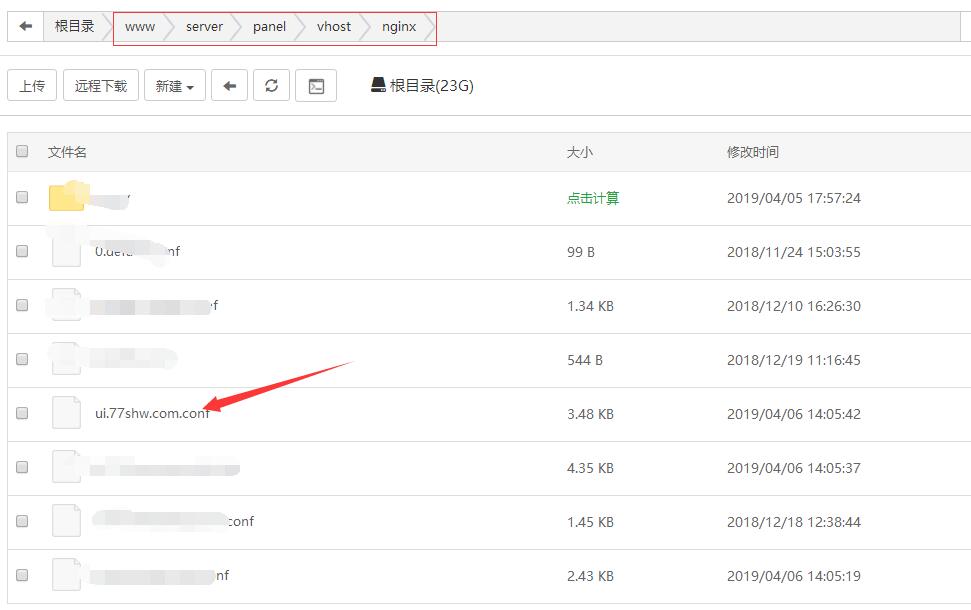
1、找到ui.77shw.com 的conf配置文件,或者直接修改网站设置的配置文件。
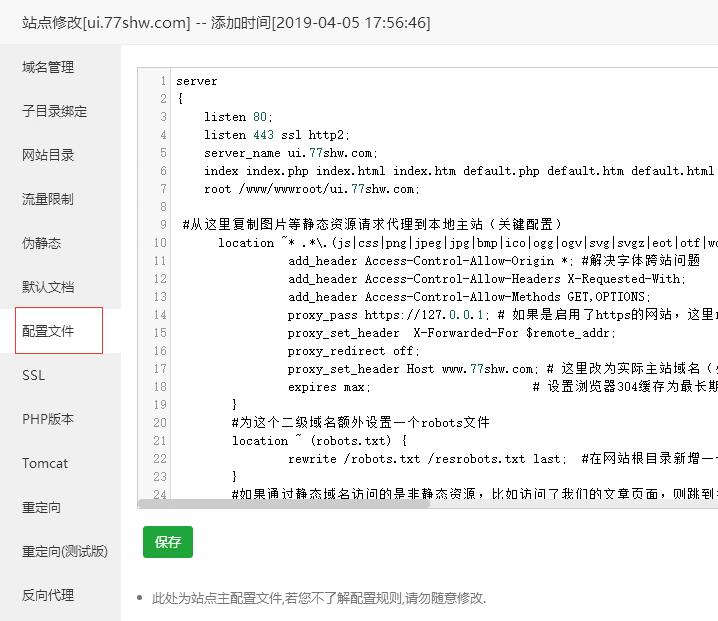
这个文件在哪里呢?我们要编辑res.daniao.org.conf的配置文件,我们找找看!我们可以在网站设置里面可以编辑,可是画面太小,不好操作,所以找到源文件操作比较好!
四、开始关键的反向代理部署之旅
开始编辑这个conf配置文件。下面给出代码,直接复制即可!(网址记得修改)
这个版本是开启了https的。
server
{
listen 80;
listen 443 ssl http2;
server_name ui.77shw.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/ui.77shw.com;
#从这里复制图片等静态资源请求代理到本地主站(关键配置)
location ~* .*\.(js|css|png|jpeg|jpg|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
add_header Access-Control-Allow-Origin *; #解决字体跨站问题
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,OPTIONS;
proxy_pass https://127.0.0.1; # 如果是启用了https的网站,这里最好改成 https://127.0.0.1,避免主站加了非https协议的跳转配置,导致不成功。
proxy_set_header X-Forwarded-For $remote_addr;
proxy_redirect off;
proxy_set_header Host www.77shw.com; # 这里改为实际主站域名(必须)
expires max; # 设置浏览器304缓存为最长期限
}
#为这个二级域名额外设置一个robots文件
location ~ (robots.txt) {
rewrite /robots.txt /resrobots.txt last; #在网站根目录新增一个resrobots.txt,内容和七牛CDN类似,禁止搜索引擎抓取非静态资源
}
#如果通过静态域名访问的是非静态资源,比如访问了我们的文章页面,则跳到主站对应的页面。
location / {
if ( $request_uri !~* .*\.(js|css|png|jpeg|jpg|gif|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf))
{
rewrite ^(.*)$ $scheme://www.77shw.com$1 permanent; # www.77shw.com 修改为实际主站域名
}
}
#复制到这里结束SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
ssl_certificate /etc/letsencrypt/live/ui.77shw.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/ui.77shw.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
limit_conn perserver 300;
limit_conn perip 25;
limit_rate 1024k;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
error_page 404 /404.html;
error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
#清理缓存规则
#引用反向代理规则,注释后配置的反向代理将无效
include /www/server/panel/vhost/nginx/proxy/ui.77shw.com/*.conf;
include enable-php-70.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/ui.77shw.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
access_log /www/wwwlogs/ui.77shw.com.log;
error_log /www/wwwlogs/ui.77shw.com.error.log;
}
这个是没开https的版本的。
server
{
listen 80;
server_name ui.77shw.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/www.77shw.com;
#从这里复制图片等静态资源请求代理到本地主站(关键配置)
location ~* .*\.(js|css|png|jpeg|jpg|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
add_header Access-Control-Allow-Origin *; #解决字体跨站问题
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,OPTIONS;
proxy_pass http://127.0.0.1; # 如果是启用了https的网站,这里最好改成 https://127.0.0.1,避免主站加了非https协议的跳转配置,导致不成功。
proxy_set_header X-Forwarded-For $remote_addr;
proxy_redirect off;
proxy_set_header Host www.77shw.com; # 这里改为实际主站域名(必须)
expires max; # 设置浏览器304缓存为最长期限
}
#为这个二级域名额外设置一个robots文件
location ~ (robots.txt) {
rewrite /robots.txt /resrobots.txt last; #在网站根目录新增一个resrobots.txt,内容和七牛CDN类似,禁止搜索引擎抓取非静态资源
}
#如果通过静态域名访问的是非静态资源,比如访问了我们的文章页面,则跳到主站对应的页面。
location / {
if ( $request_uri !~* .*\.(js|css|png|jpeg|jpg|gif|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf))
{
rewrite ^(.*)$ $scheme://www.77shw.com$1 permanent; # www.77shw.com 修改为实际主站域名
}
}
#复制到这里结束SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
error_page 404 /404.html;
error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
#PROXY-START
location ~ /purge(/.*) {
proxy_cache_purge cache_one $host$request_uri$is_args$args;
#access_log /www/wwwlogs/ui.77shw.com_purge_cache.log;
}
location ~ .*\.(php|jsp|cgi|asp|aspx|flv|swf|xml)?$
{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_pass https://www.77shw.com;
}
location ~ .*\.(html|htm|png|gif|jpeg|jpg|bmp|js|css)?$
{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_pass https://www.77shw.com;
#缓存相关配置
proxy_cache cache_one;
proxy_cache_key $host$request_uri$is_args$args;
proxy_cache_valid 200 304 301 302 1h;
expires 24h;
}
#PROXY-END
include enable-php-70.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/ui.77shw.com;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
access_log /www/wwwlogs/ui.77shw.com;
error_log /www/wwwlogs/ui.77shw.com.error.log;
}
这里77生活网小编建议还是不要先开启https,先用常规的http的方式操作之后再去控制面板开启https,配置文件就会自动变了,所以一步一步的来好一些。
完成之后这样就在本地新增了和主站共用一份数据的二级域名,只提供静态资源访问,其他访问都跳到主站对应页面。conf配置文件大家直接复制即可,但是涉及到域名修改的请自行修改,上面也做了提醒的。其他的没什么变动只是上面代码中:# 图片等静态资源请求代理到本地主站(关键配置)下面的需要修改下域名。
五、网站的静态资源替换为这个新二级域名
完成新增以及配置文件修改之后还并没有成功,还需要将网站的静态资源替换为这个新二级域名,把下面的代码加到 functions.php 即可完成替换:(里面的域名也需要记得对应修改)
#wordpress网站动静分离CDN
function QiNiuCDN(){
function Rewrite_URI($html){
$domain = 'www\.77shw\.com'; //填写主站域名,小数点前需要加上反斜杠转义
$static = 'ui.77shw.com'; //填写二级静态域名
//更多静态资源需要替换,可以将后缀加到后面的括号,使用分隔符分割
$html = preg_replace('/http(s|):\/\/'.$domain.'\/wp-([^"\']*?)\.(jpg|png|gif|bmp|jpeg|css|js)/i','//'.$static.'/wp-$2.$3',$html);
return $html;
}
if(!is_admin()){
ob_start("Rewrite_URI");
}
}
add_action('init', 'QiNiuCDN');
完成部署后,我们网站的前台页面中的图片、js 等静态资源链接就全部换成了新的二级域名了。下面来看看效果。
下面就可以针对ui这个二级域名套一个cdn,这样就可以直接加速这些静态文件了。
六、resrobots.txt
别忘了在主网站的根目录新建个resrobots.txt然后把禁止蜘蛛抓取的代码复制进去。
User-agent: * Allow: /robots.txt Allow: /wp-content/ Allow: /*.png* Allow: /*.jpg* Allow: /*.jpeg* Allow: /*.gif* Allow: /*.bmp* Allow: /*.ico* Allow: /*.js* Allow: /*.css* Disallow: /
总结:
这里是Bt(宝塔面板)来做测试,并测试成功,小编也在网上看了教程说的是这是一个非彻底的动静分离,也是偷懒的方法,但是实际使用中,最终效果的区别并不大。小编也做了对比,实际速度差异也就5s左右,比如10s的 网站可以做到5s左右。不知道是不是因为不是用的1M宽带做得测试,又或者是这种方式不太适合小网站,比较适合哪种大流量的大网站。这里用的Bt(宝塔面板)安装wordpress然后开启了动静分离优化,其他面板仅作参考!至于套一个cdn相信大家都知道怎么操作的,官方的教程也有说明。这里就不讲解了。






















评论